
GA(Google Analytics)로 웹분석을 시작하려면 GA 계정을 생성하고 웹사이트에 GA 추적 코드 설치가 필요하다.
웹사이트 내 모든 페이지에 적용될 수 있도록 Head 영역에 추가만 하면 쉽게 설치할 수 있다.
개발을 몰라도 10분이면 쉽게 설치 가능하다.
단, 웹사이트 개발 솔루션별로 방식이 다르니 티스토리는 직접 '매일더하기' 블로그에 추적 코드를 심는 방법을 차례대로 보여줄 예정이며, 나머지 플랫폼은 잘 정리된 아이보스 게시글이 있어 참고 링크를 남기겠다.
1. 계정 생성하기
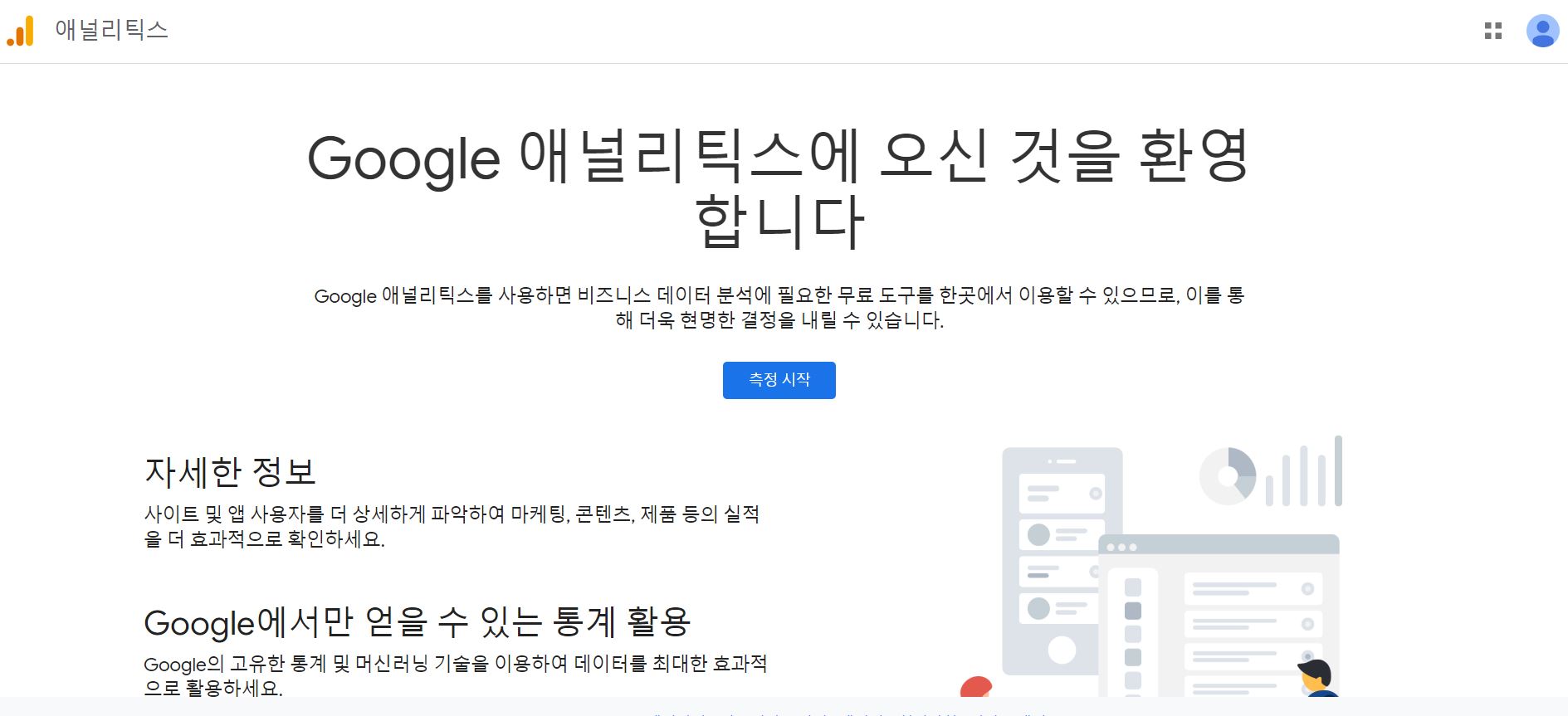
GA(Google Analytics) 사이트(https://analytics.google.com)로 방문한다.

측정 시작 버튼을 클릭한다.

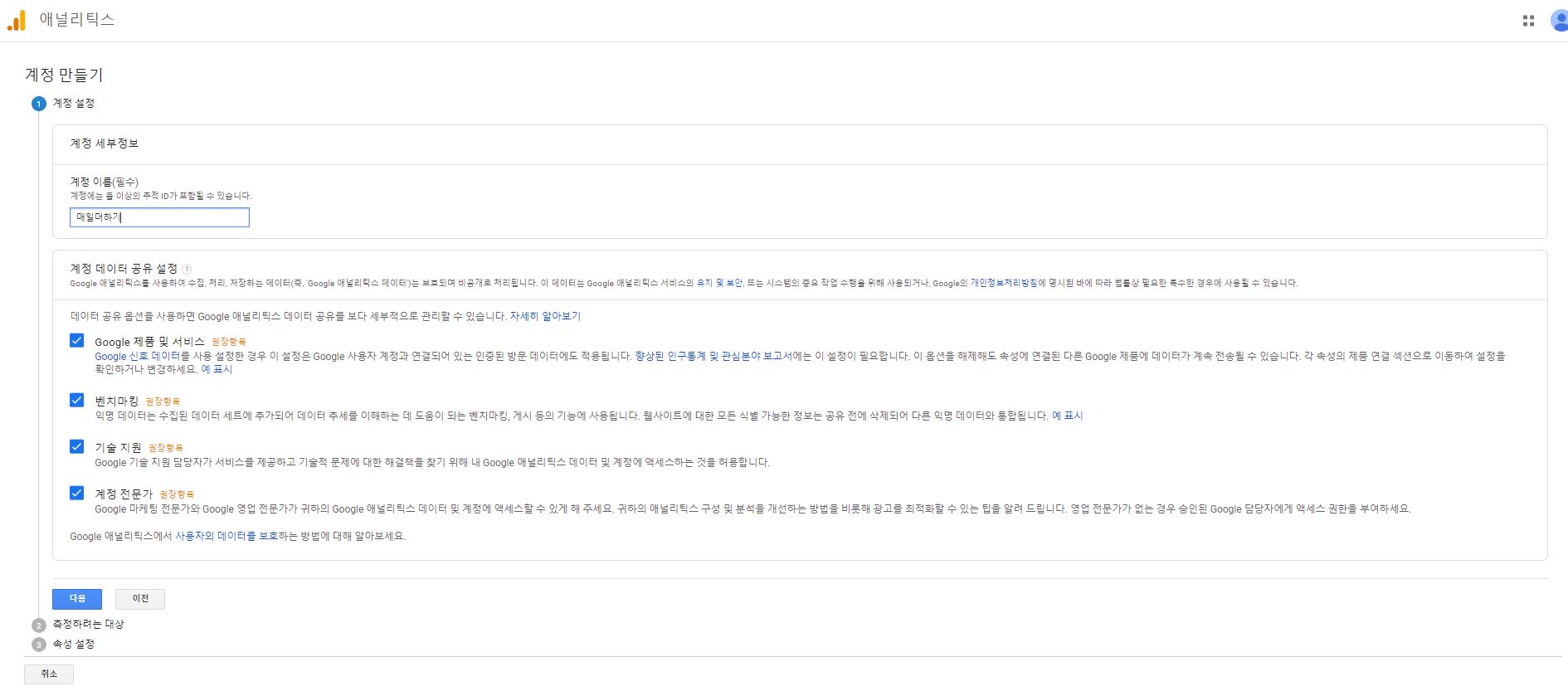
계정 설정 화면이 나오면 계정 이름을 입력한다.
그리고 하단에 Google 제품 및 서비스/벤치마킹/기술 지원/계정 전문가 체크박스가 다 체크되어 있을 건데 그냥 '다음'을 눌러 진행하면 된다.

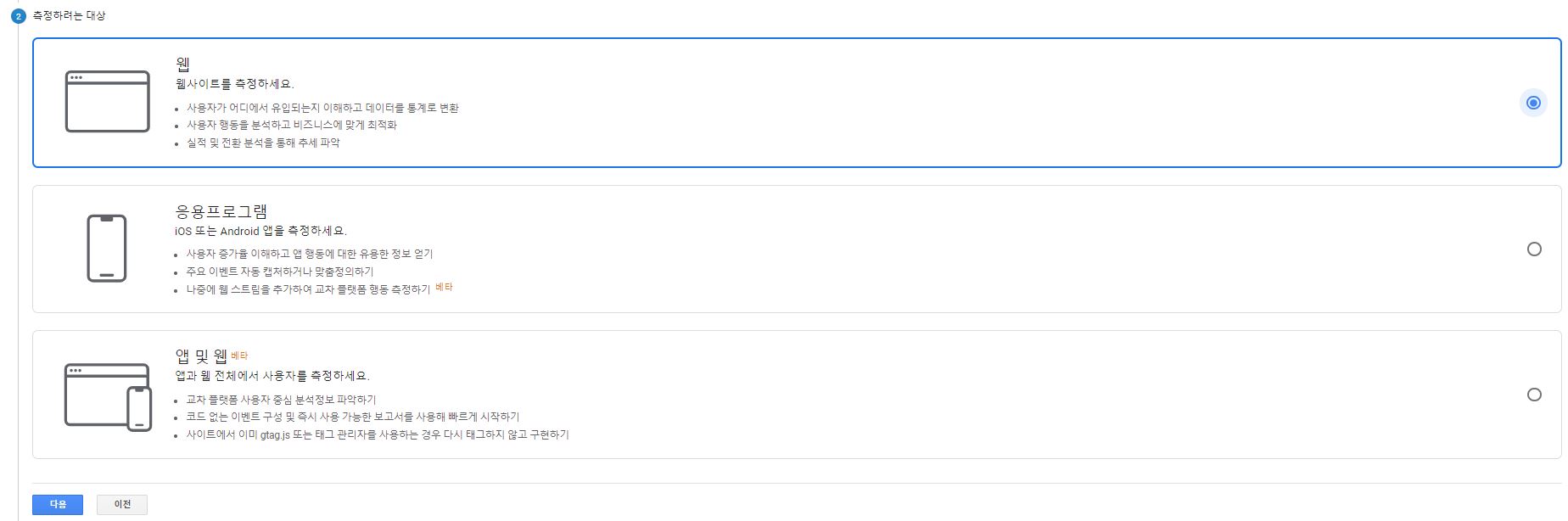
측정하려는 대상 화면에서는 '웹'을 선택하면 된다.

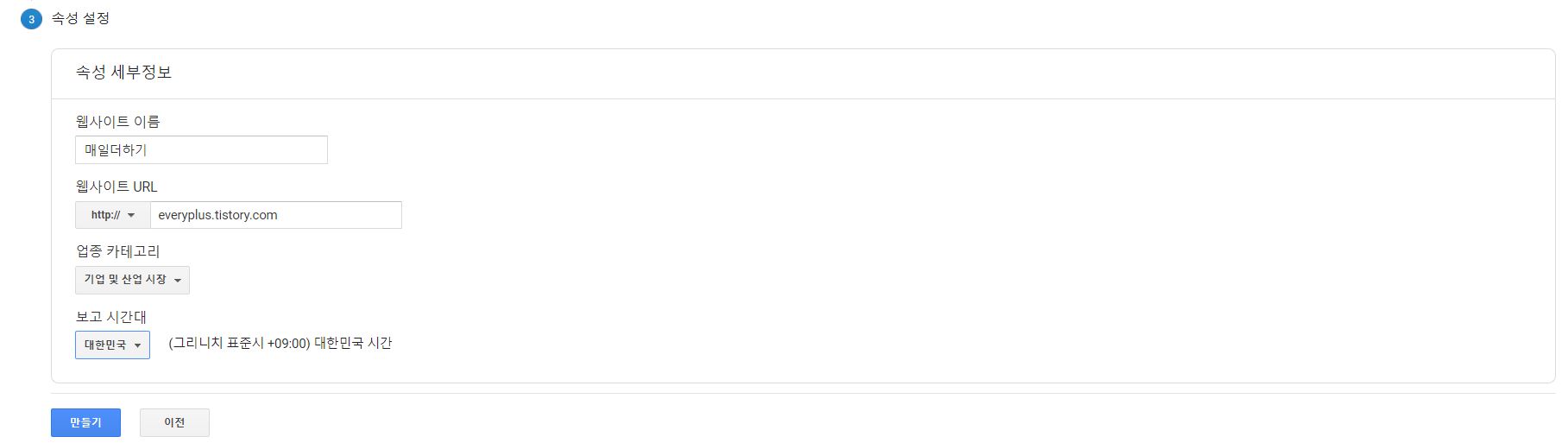
속성 설정에서는 차례대로 1)웹사이트 이름 2) 웹사이트 URL 3) 업종 카테고리 4) 보고 시간대를 입력 혹은 선택해주면 된다. 처음에 보고 시간대는 '미국' 시간대로 설정되어 있으니 '대한민국'으로 변경해주면 된다.
그리고 약관이 나오면 모두 동의해주면 된다.

약관 동의를 하자마자 추적코드 페이지가 나온다.
GA 계정은 상위 계층에서 하위 계층 3단계로 계정-속성-보기로 나누어져 있다.
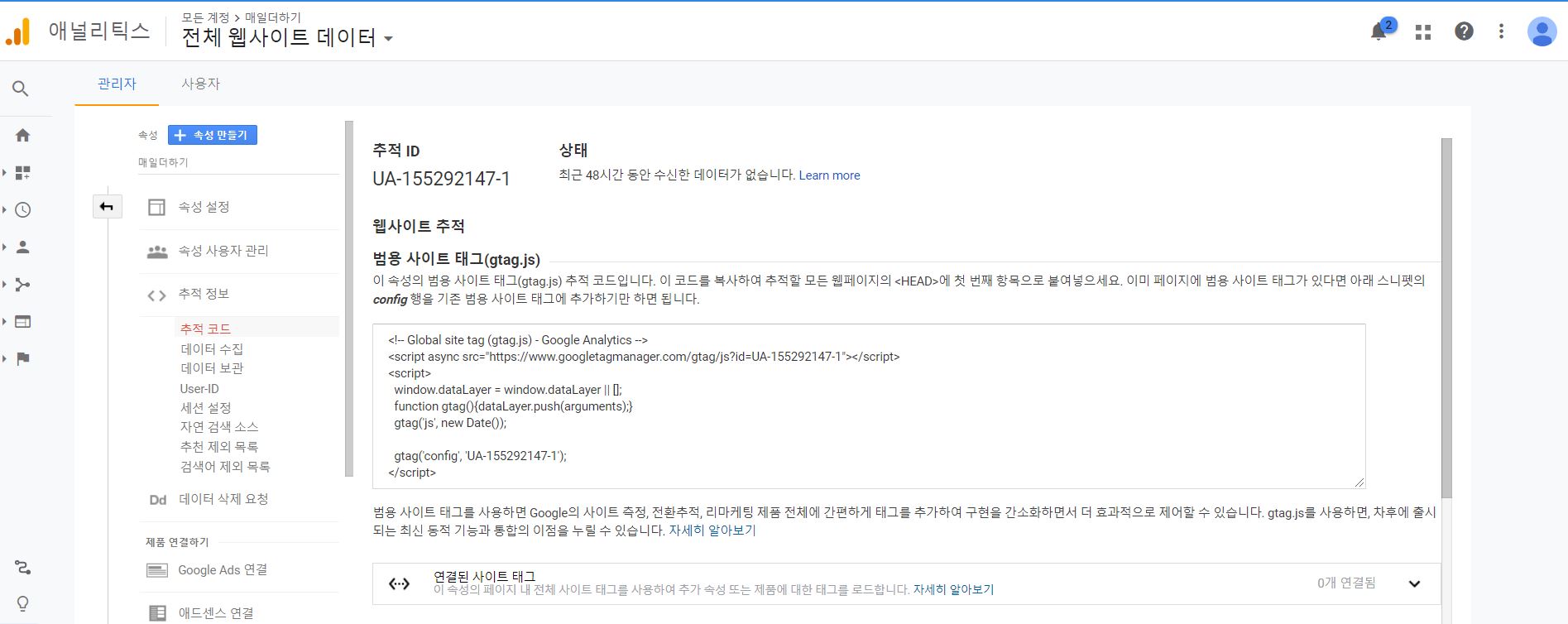
'속성' 계층에서 추적 코드를 확인할 수 있다.
(계정 구조에 관한 내용은 추적 코드 삽입 이후 포스팅에서 자세히 다루겠다.
추적 코드 탭에서 범용 사이트 태그(gtag.js)가 바로 분석하려는 웹사이트 head 영역에 심어야 하는 GA 추적 코드이다.
매일더하기 티스토리 블로그에 심을 GA 추적 코드이다.
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-155292147-1"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-155292147-1'); </script>
자 그러면 이제 티스토리 블로그 관리로 들어와서 꾸미기-스킨 편집을 클린 한다.

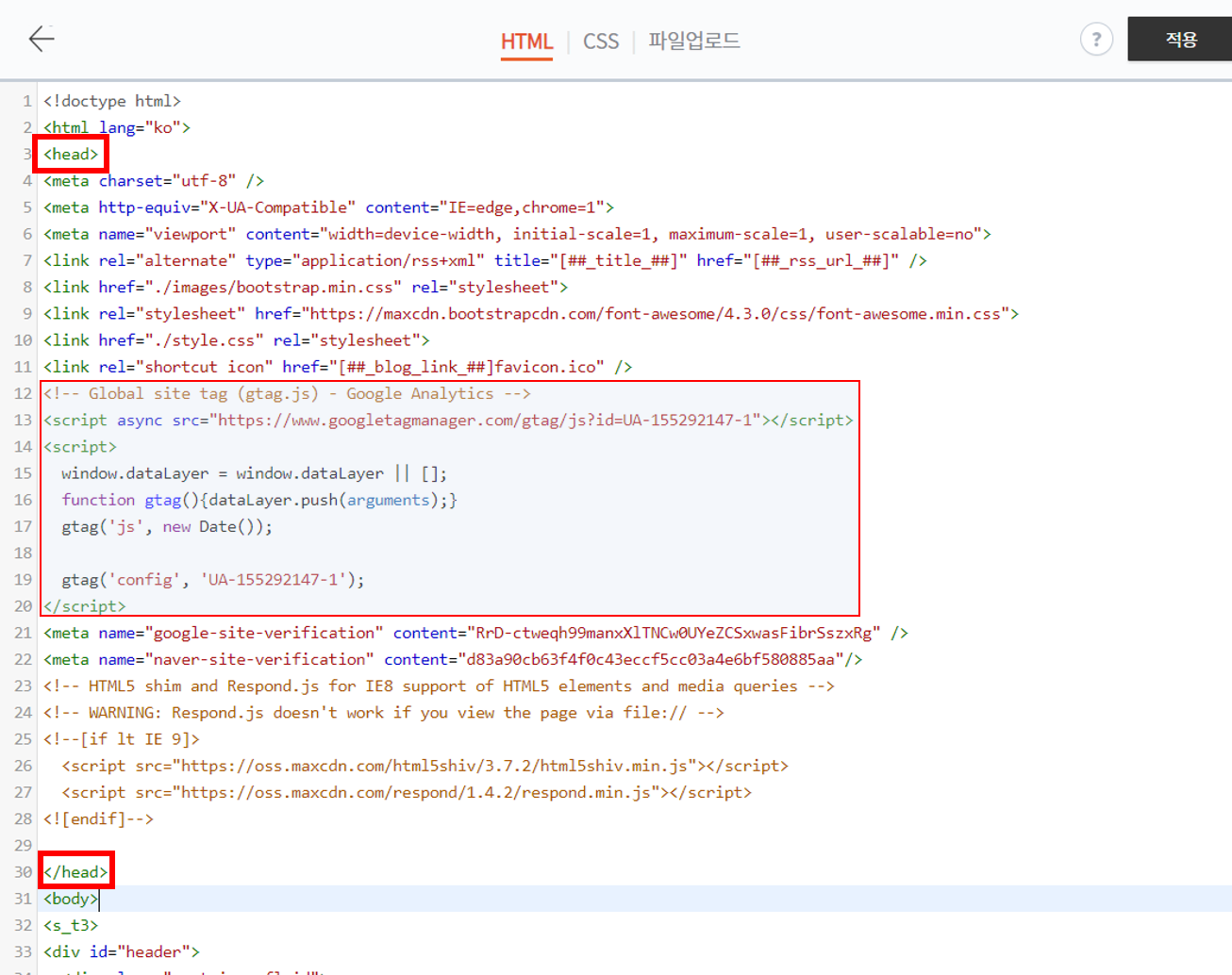
스킨 편집창에서 html 편집을 클릭하고

<head>와 </head> 사이 영역 중 원하는 영역에 구글 애널리틱스 사이트에서 발급받은 추적 코드를 그대로 삽입한다.
이렇게 추적코드를 삽입하면 유저가 웹사이트에 방문할 때마다 추적 코드가 실행되어 방문 유저 데이터를 수집하여 GA 서버로 보내준다. 추적 코드는 태그라고도 불리니 참고해두기 바란다.
지금까지 티스토리 블로그에 GA 추적코드 심는 법을 차례대로 보았다.
하지만 티스토리가 아닌 워드프레스, 카페 24, 고도몰, 메이크샵 등 다른 솔루션에서는 삽입 방법이 조금씩 다르다.
그렇다고 해도 모두 원리가 동일하니 딱 한 가지만 기억하자.
발급받은 추적 코드를 html 내 <head>와 </head> 사이에 심기!
워드프레스, 카페24, 고도몰, 메이크샵 솔루션에서 ga 추적 코드 심는 법은 아래 링크에서 참고하기 바란다.
https://www.i-boss.co.kr/ab-3208-119
2. GA 추적 코드 작동 확인
마지막으로 GA 추적 코드를 심었다면 정상적으로 작동하는지 확인을 해보자.
크롬을 열고 '크롬 웹스토어'로 접속한다.
https://chrome.google.com/webstore/category/extensions?hl=ko
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com

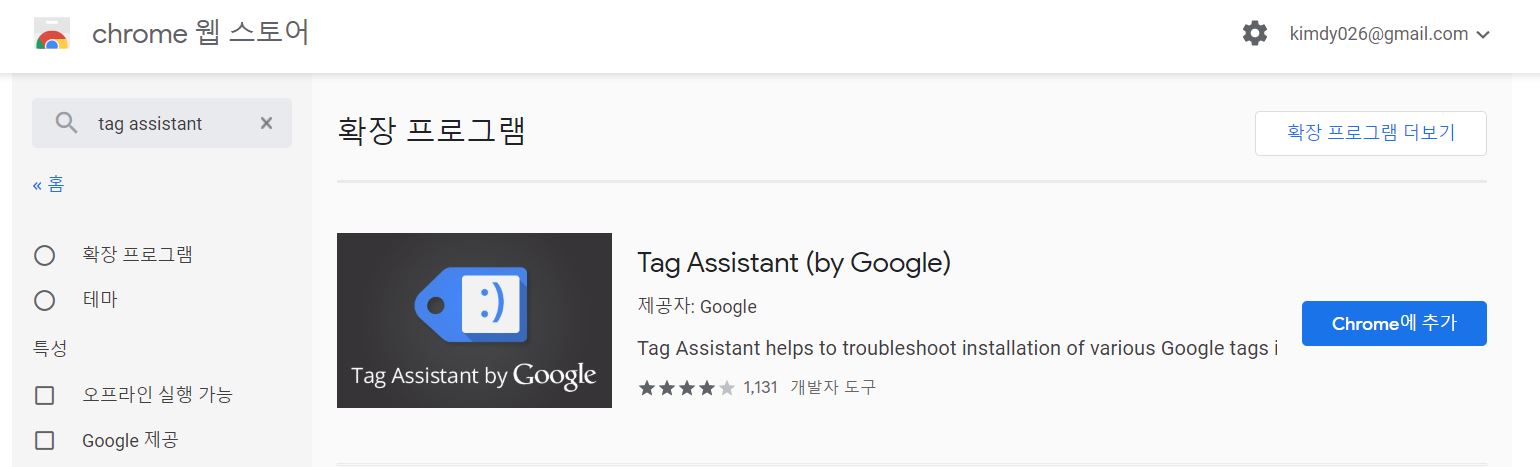
웹스토어에서 'tag assistant'를 검색한 후 'chrome에 추가'한다.

추가하면 크롬 브라우저 오른쪽 상단에 위와 같은 아이콘이 생긴다.

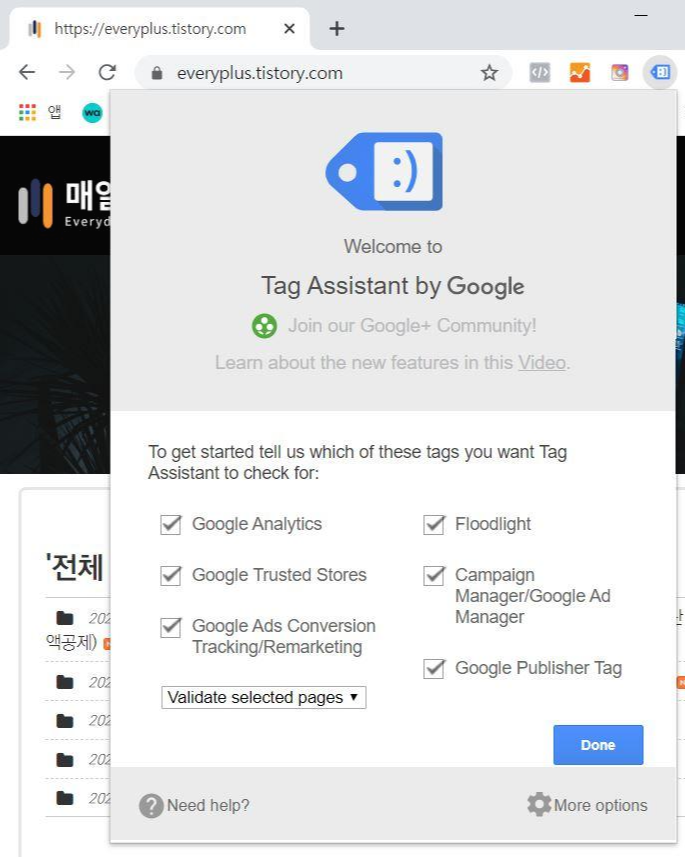
이제 GA로 분석할 웹사이트로 이동해서 오른쪽 상단 tag assistant 아이콘을 클릭한 뒤 Done을 누른다.

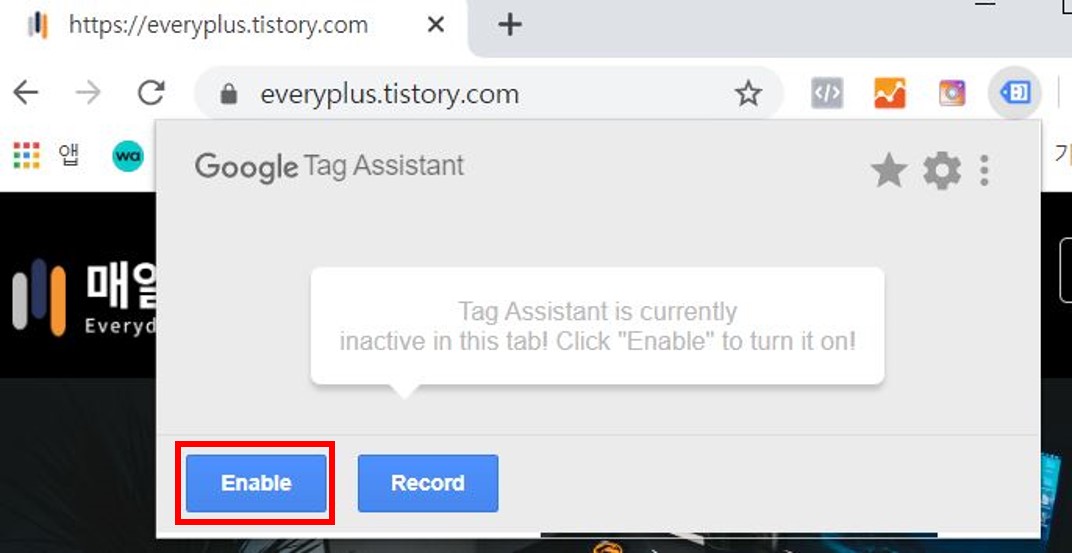
다음 화면에서 Enable을 클릭한 후 '새로고침'을 해준다.
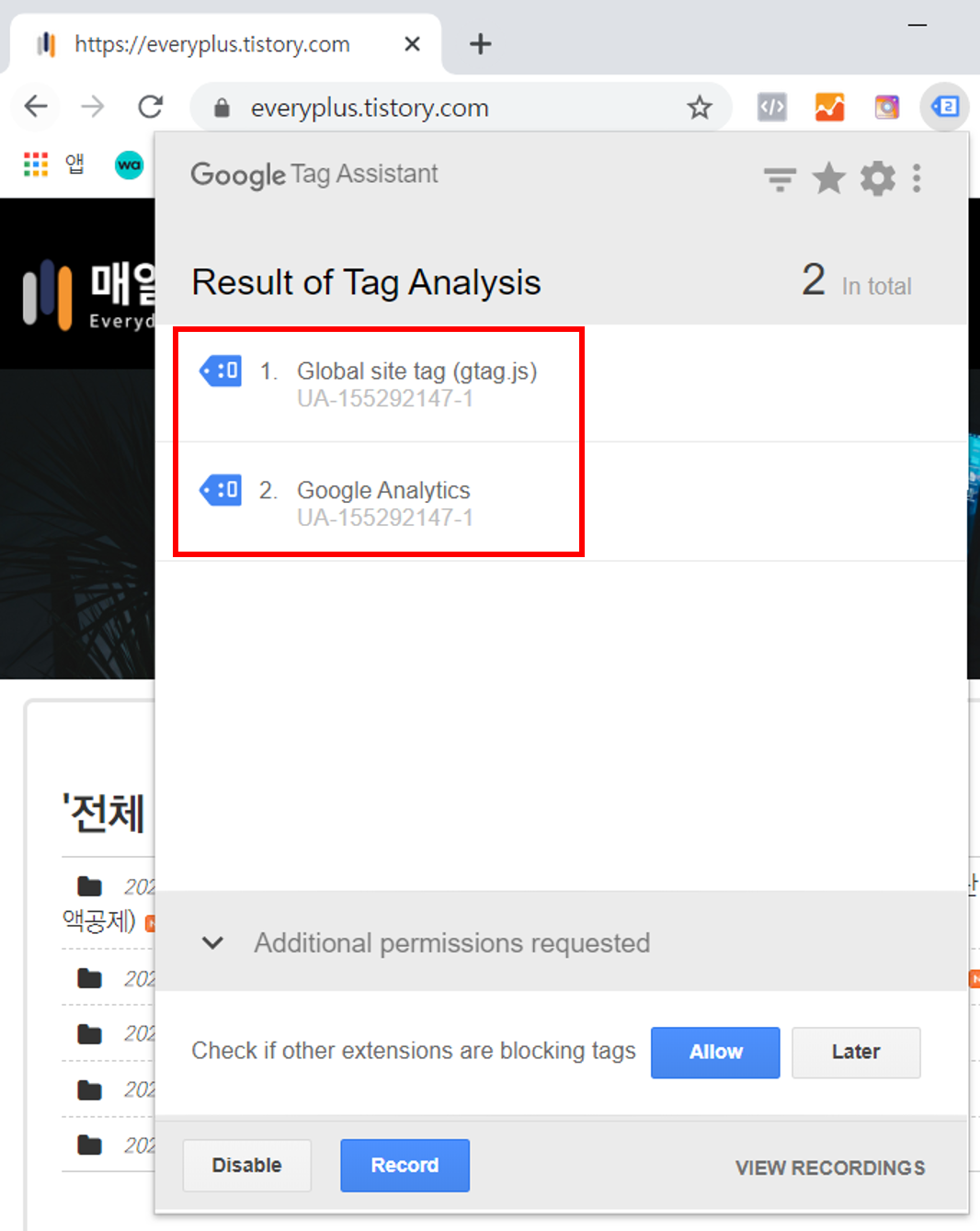
아래와 같이 파란색 아이콘이 보이면 정상적으로 GA 추적 코드가 삽입된 것이다.
만약 파란색 아이콘이 아닌 노란색이나 빨간색이 나오는 경우 오류 설명을 확인하여 해결해주어야 한다.

이렇게 ga 추적코드 심는 방법을 한번 쭉 살펴보았다.
다음 시간부터는 본격적으로 GA 기능과 용어에 대해서 함께 공부하도록 하겠다!
'업무스킬 > GA' 카테고리의 다른 글
| [GA PLUS]06_GA UTM 코드로 맞춤 캠페인 만들기 (0) | 2020.04.15 |
|---|---|
| [GA PLUS]05_GA 보고서 이해하기 (0) | 2020.03.29 |
| [GA PLUS]04_GA 기초 용어 빠르게 이해하기 (1) | 2020.03.20 |
| [GA PLUS]03_한 눈에 배우는 GA 계정 구조와 기본 보기 필터 세팅 (0) | 2020.01.15 |
| [GA PLUS]01_GA(Google Analytics) 도대체 뭐길래? (0) | 2020.01.04 |

