[GA PLUS]03_한 눈에 배우는 GA 계정 구조와 기본 보기 필터 세팅

지난 포스팅에선 GA를 시작하기 위해 GA 계정 생성과 추적 코드 삽입 방법을 알아보았다.
https://everyplus.tistory.com/7
[GA PLUS]02_10분 만에 끝내는 GA 추적코드 설치법(티스토리, 워드프레스, 카페24, 고도몰, 메이크샵)
GA(Google Analytics)로 웹분석을 시작하려면 GA 계정을 생성하고 웹사이트에 GA 추적 코드 설치가 필요하다. 웹사이트 내 모든 페이지에 적용될 수 있도록 Head 영역에 추가만 하면 쉽게 설치할 수 있다. 개발을..
everyplus.tistory.com
이제 GA를 활용할 수 있는 준비가 되었으니 가장 기본인 GA 계정 구조를 살펴보자!
GA 계정 구조
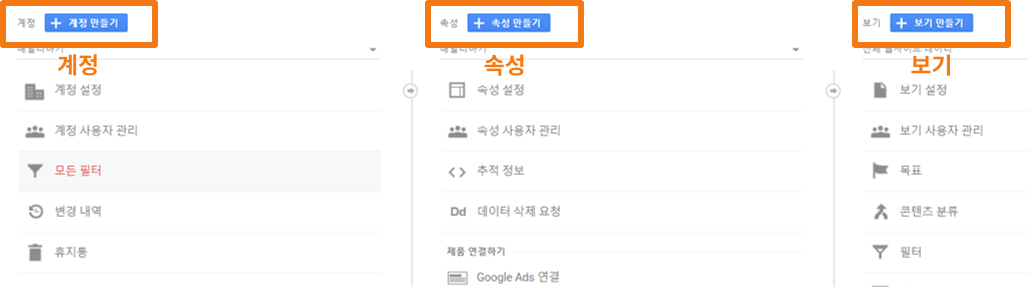
GA 계정 구조는 아래 이미지와 같이 계정-속성-보기 3가지 계층으로 구성되어 있다.

1. 계정
계정은 GA에서 가장 상위에 있는 구성 요소이다. 계정은 일반적으로 1 기업 1 계정을 운영한다.
계정 단계에서는 계정 이름, 국가 등의 계정 설정이나 필터 관리, 사용자 관리를 할 수 있다.
그중 가장 활발하게 사용하는 기능은 권한을 부여할 수 있는 [계정 사용자 관리]이다.
예를 들어, 에이전시 담당자에게 GA 권한을 줘야 하는 경우 아래와 같은 방법으로 가능하다.
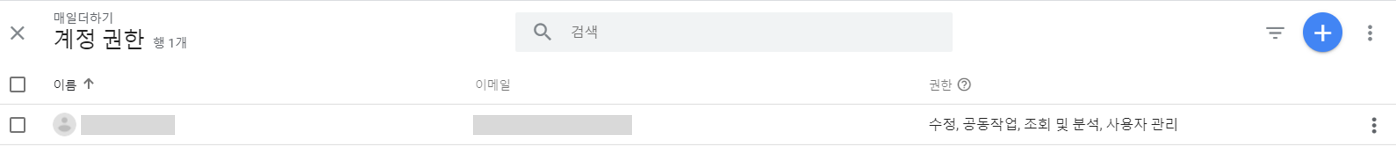
계정- [계정 사용자 관리]를 클릭한 후 나오면 화면에서 오른쪽 상단 +버튼을 누른다.

아래 이미지처럼 권한을 부여받을 이메일 주소를 입력하고, 아래에서 권한 범위를 설정해주면 된다.

다만, 주의해야 할 점은 '수정' 권한은 해당 GA 계정의 모든 기능을 관리자와 동일하게 활용 및 수정할 수 있어 적합한 사용자인지 판단 후 권한을 부여하여야 한다.
또한, 하위 구조인 '속성'과 '보기' 단위에서도 권한을 부여할 수 있으니 참고 바란다.
마지막으로 구글 계정 당 GA 계정은 최대 100개까지 생성이 가능하며, 다수 계정의 권한을 부여받아 운영이 가능하다.
2. 속성
속성은 이전 포스팅에서 삽입한 추적 코드가 생성되는 단위이다.
이 추적 코드가 실행되며 방문자 데이터가 수집된다.
그렇기 때문에 일반적으로 1개 웹사이트에 1개 추적 코드를 심어 운영한다.
속성은 최대 50개까지 만들 수 있다.
예를 들어 '아모레퍼시픽'에는 '이니스프리', '에뛰드하우스', '라네즈' 등의 브랜드가 있으며 각각 웹사이트가 있다. 이때 [계정]은 동일하지만 [속성] 단위에서 각 브랜드별로 추적 코드를 발급받아 각 웹사이트에 심어 운영할 수도 있다.
즉, 1개 계정에서 3개 속성을 설정하여 운영할 수 있다.

3. 보기
보기란 데이터를 어떻게 나누고 어떤 데이터를 집중적으로 분석할지 설정하는 역할을 하며 최대 25개까지 생성이 가능하다.
보기 단위에서 '목표 설정', '필터' 등을 세팅할 수 있다.
'목표 설정'은 이후에 자세히 다룰 예정임으로 넘어가도록 하겠다.
기본적으로 보기는
1) 원본 보기(raw data view)
- 가공되지 않은 순수 데이터
2) 메인 보기(main data view)
- 테스트 후 정확하게 수집된 데이터
3) 테스트 보기(test view)
- 여러 가지 데이터 필터링을 테스트하기 위한 보기
3가지는 대부분 필수로 세팅해주며,
추가로 PC/Mobile 각각 트래픽 분석이 세밀하게 필요한 경우
4) 모바일 보기(Mobile View) 5) PC 보기(PC View)
나누어준다.

속성 당 보기를 3가지로 세팅한다면 아모레퍼시픽 계정의 구조는 위 이미지와 같다.
보기 세팅
1. 보기 추가

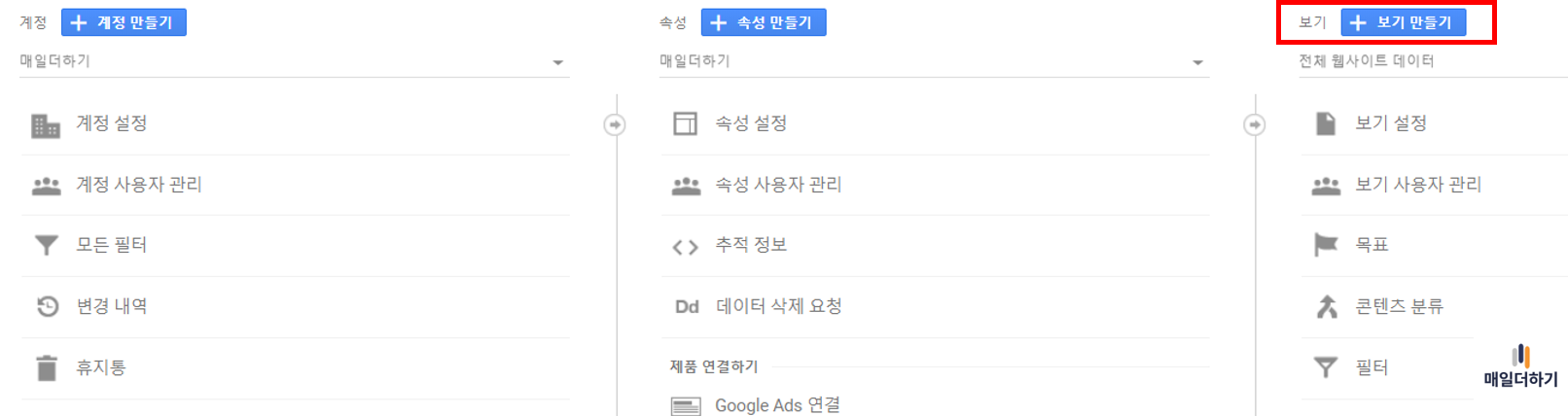
[관리]-[보기]-[+보기 만들기]

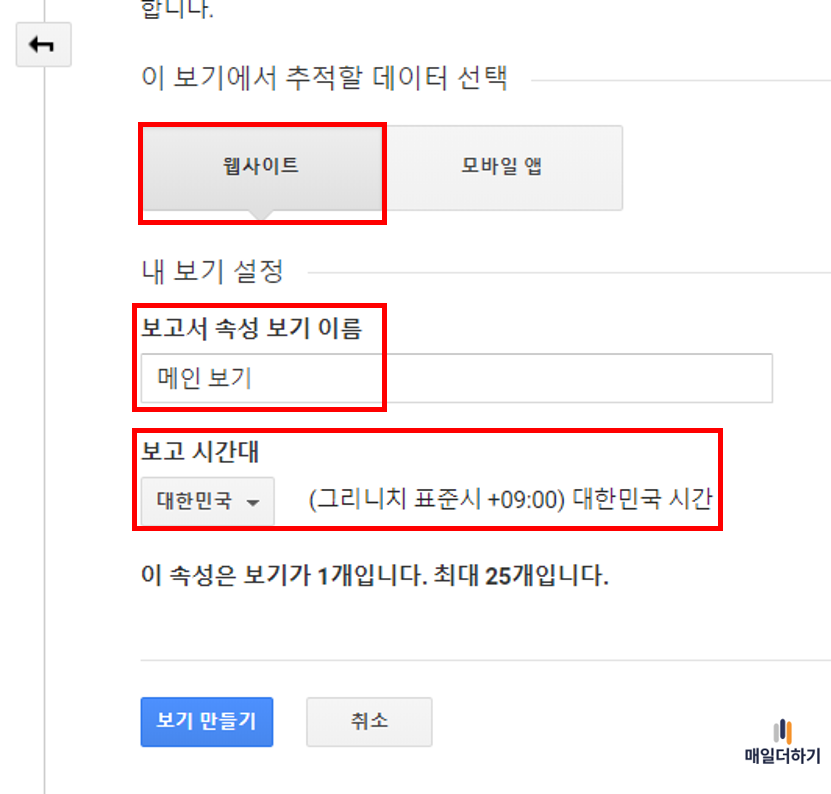
보기 만들기 화면에서 웹사이트 클릭, 보기 이름, 보고 시간대를 정해준다.
첫 번째 새로 만드는 보기는 이후에 테스트를 마치고 필터를 적용 할 보기인 '메인 보기'를 만들어보았다.
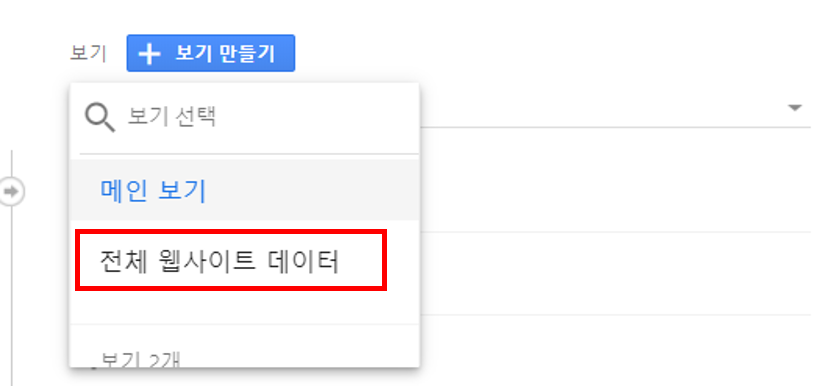
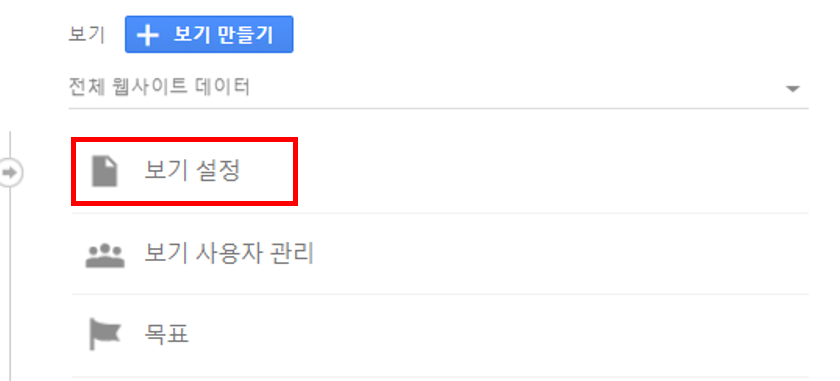
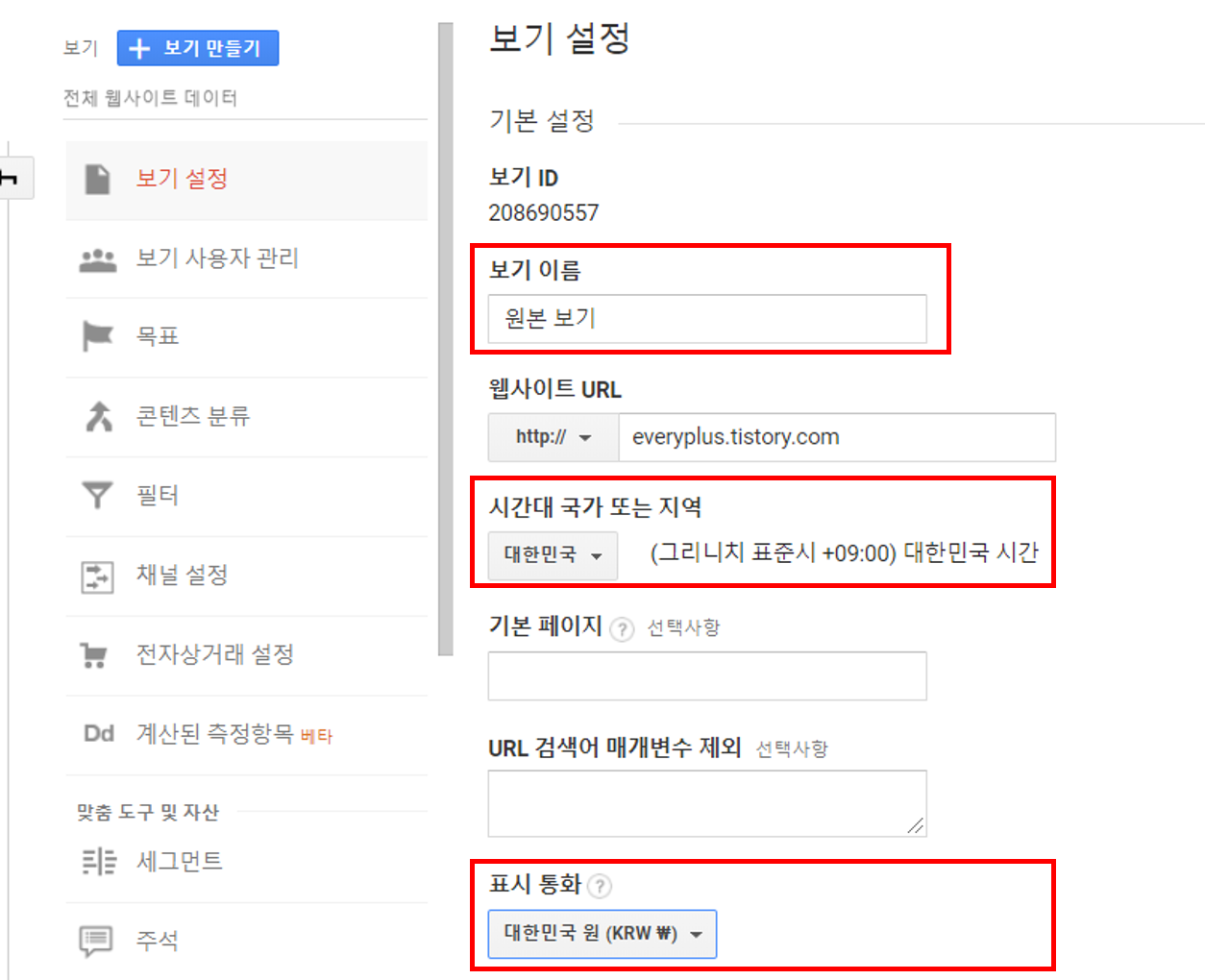
기존에 기본으로 세팅되어 있던 [전체 웹사이트 보기]는 [보기 설정]에서 [원본 보기]로 수정해준다.



위와 같이 쉽게 보기를 만들고 설정 할 수 있다.
이제 보기별로 필터를 적용하는 방법을 알아보자!
2. 기본 필터 세팅
1) 내부 트래픽 제외 필터
IP주소를 통제하여 회사 내부 직원이 접속한 트래픽을 제외하는 세팅이다. 웹사이트로 유입되는 실제 유저들과 내부 직원과는 행동 패턴이 다르기 때문에 정확한 분석을 위해 내부 트래픽을 제외해주는게 정확한 분석에 도움이 된다.
우선 IP 주소를 확인해야 한다. IP 주소는 네이버, 구글 검색 엔진 어디든 'IP 주소'라고 검색 시 확인할 수 있는 사이트들이 노출된다.
그리고 GA 사이트로 이동해 필터 세팅을 아래 순서로 진행해주면 된다.


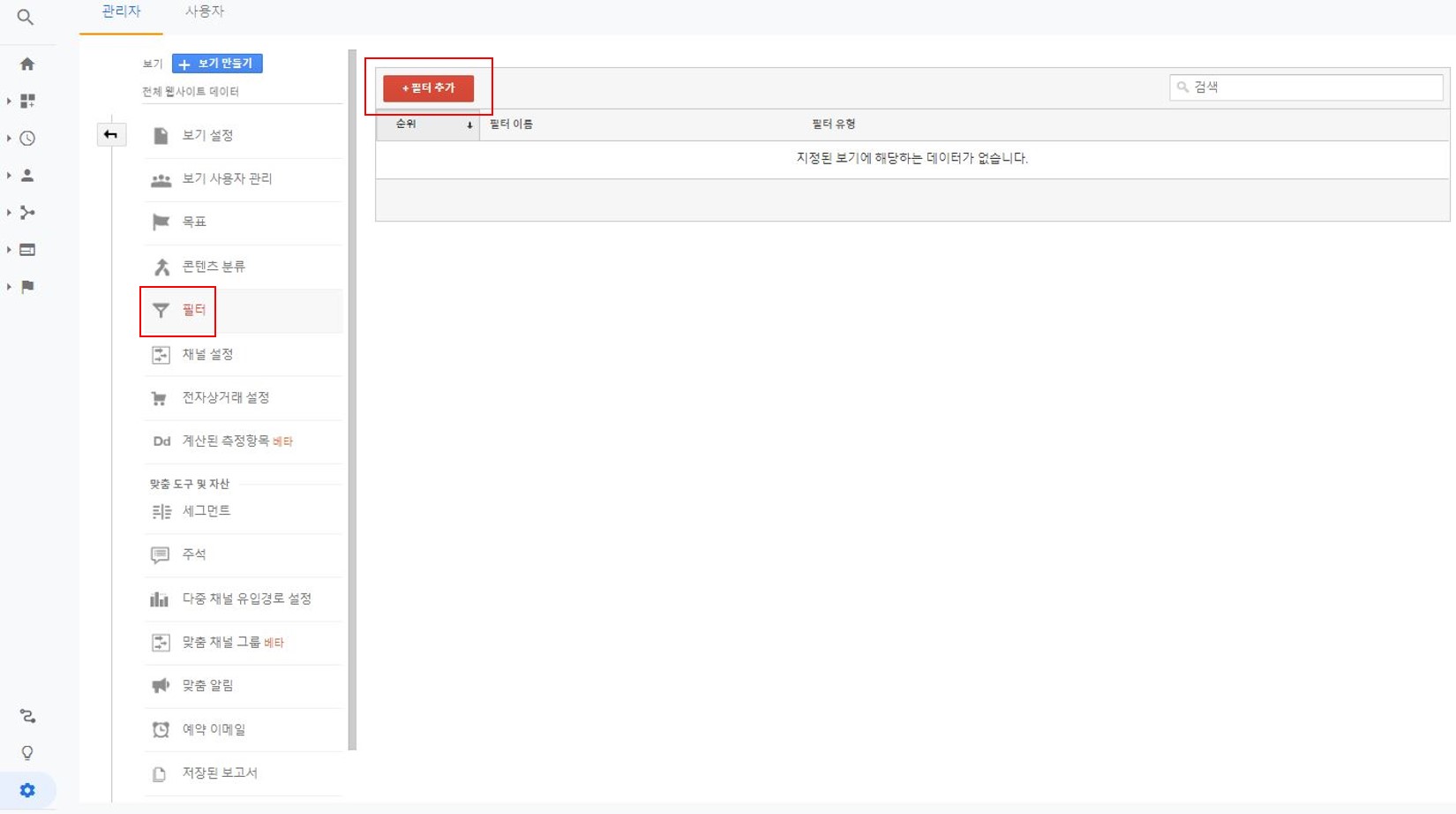
[설정]-[보기]-[필터]-[필터추가]

필터 추가에서 아래 순서로 세팅을 해주면 위 이미지와 동일하게 세팅이 되어 내부 IP가 제외된다.
①필터 이름 작성
②필터유형 - 사전 정의됨
③사전 정의됨 - 제외 - 해당 UP주소에서 유입된 트래픽 - 일치
④IP 주소 입력
2)PC/Mobile 유입 구분 기기 필터
보기 필터를 통해 PC와 Mobile 유입을 나누어 볼 수도 있다.
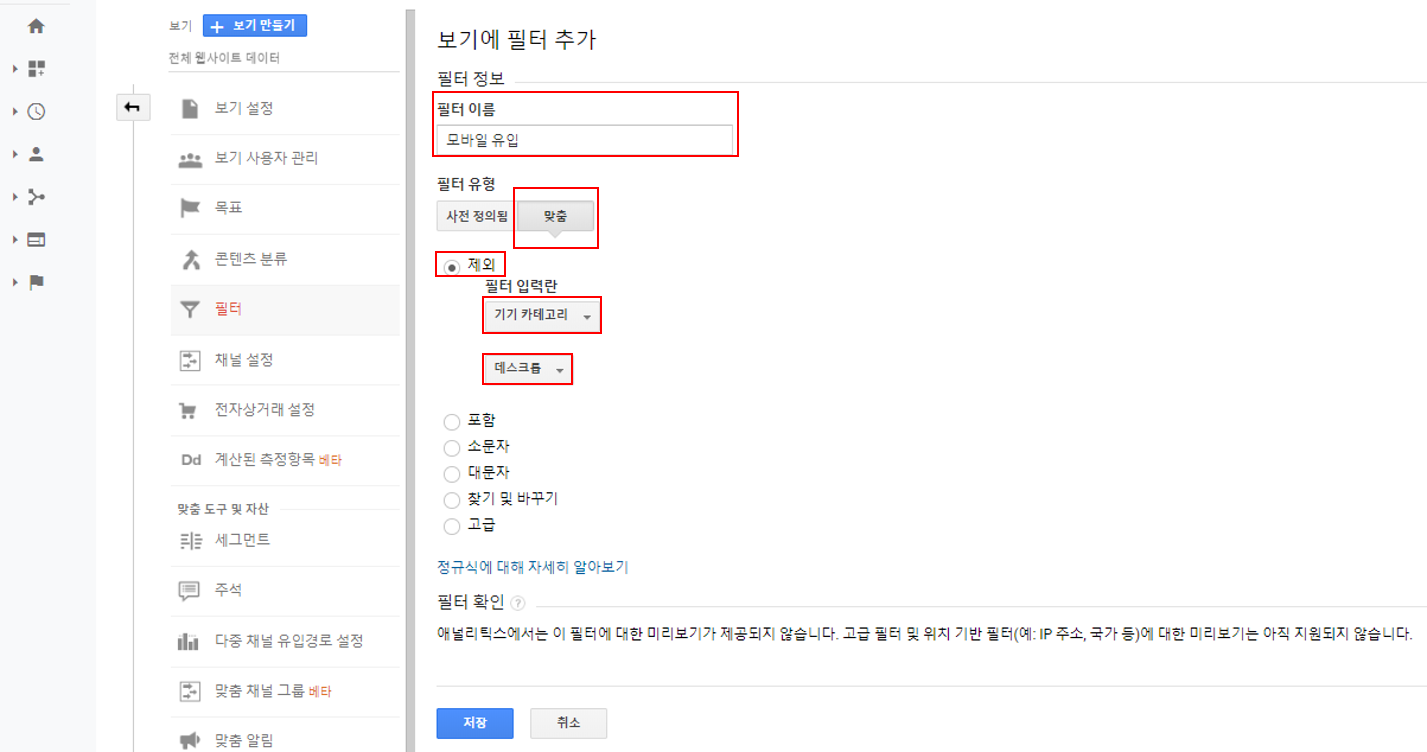
예시로 모바일 유입만 볼 수 있는 보기 필터를 만들어보자.

①필터 이름 작성
②필터유형 - 맞춤
③맞춤 - 제외 - 기기카테고리 - 데스크톱
이렇게 세팅을 해주면 '데스크톱' 즉 PC로 유입되는 트래픽이 제외되어진다.
PC 트래픽만 필터 적용을 하고 싶다면 반대로 '휴대기기'만 제외하면 된다.
다만, '태블릿' 트래픽도 제외를 원한다면 맞춤 필터 설정을 '제외'가 아닌 '포함'으로 변경하고 '데스크톱'으로 세팅해주면 된다.
이제 보기 필터 설정으로 필요한 데이터만 선별해서 분석하자!